JavaScriptライブラリ
標準ツールとしてのUIセットから用途特化型の各種コントロールまで、豊富なラインナップを揃えるメシウスのJavaScriptライブラリが業務システム開発を強力にサポートします。

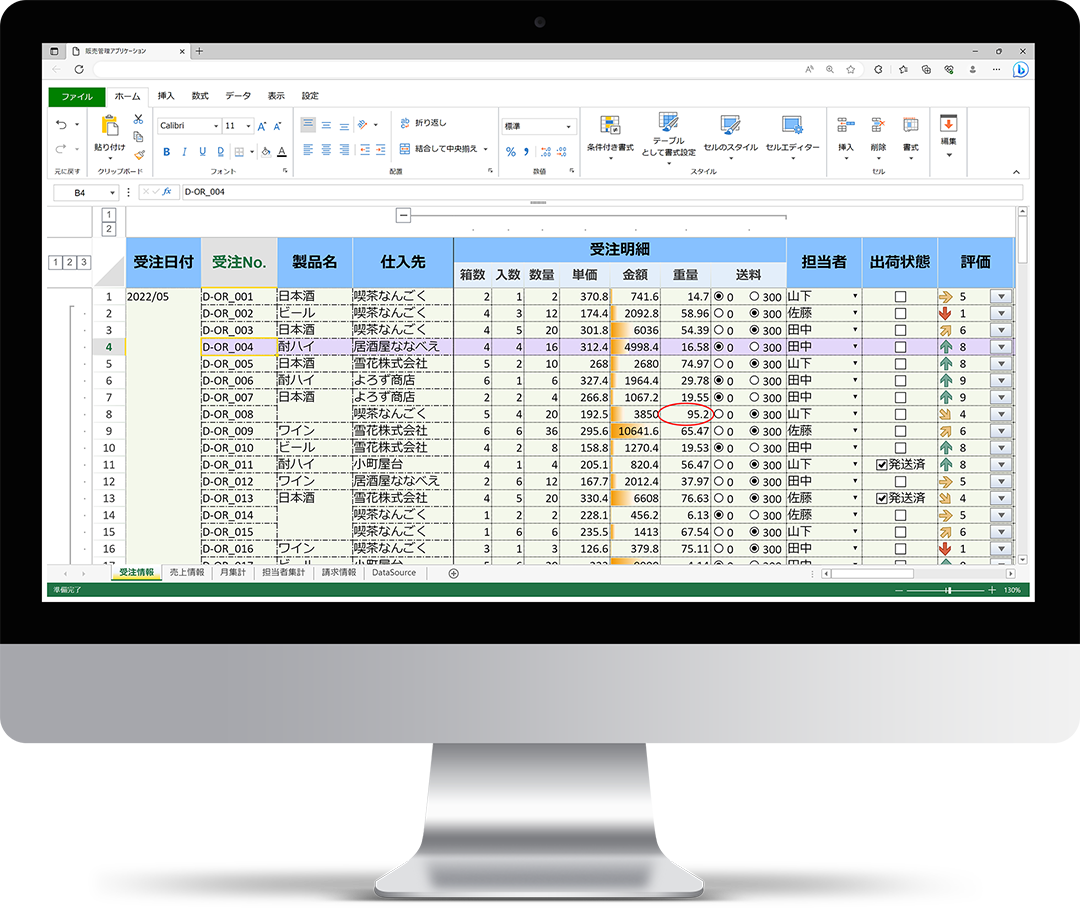
軽量・高速で保守性の高いコントロールにより開発工数を大幅に削減

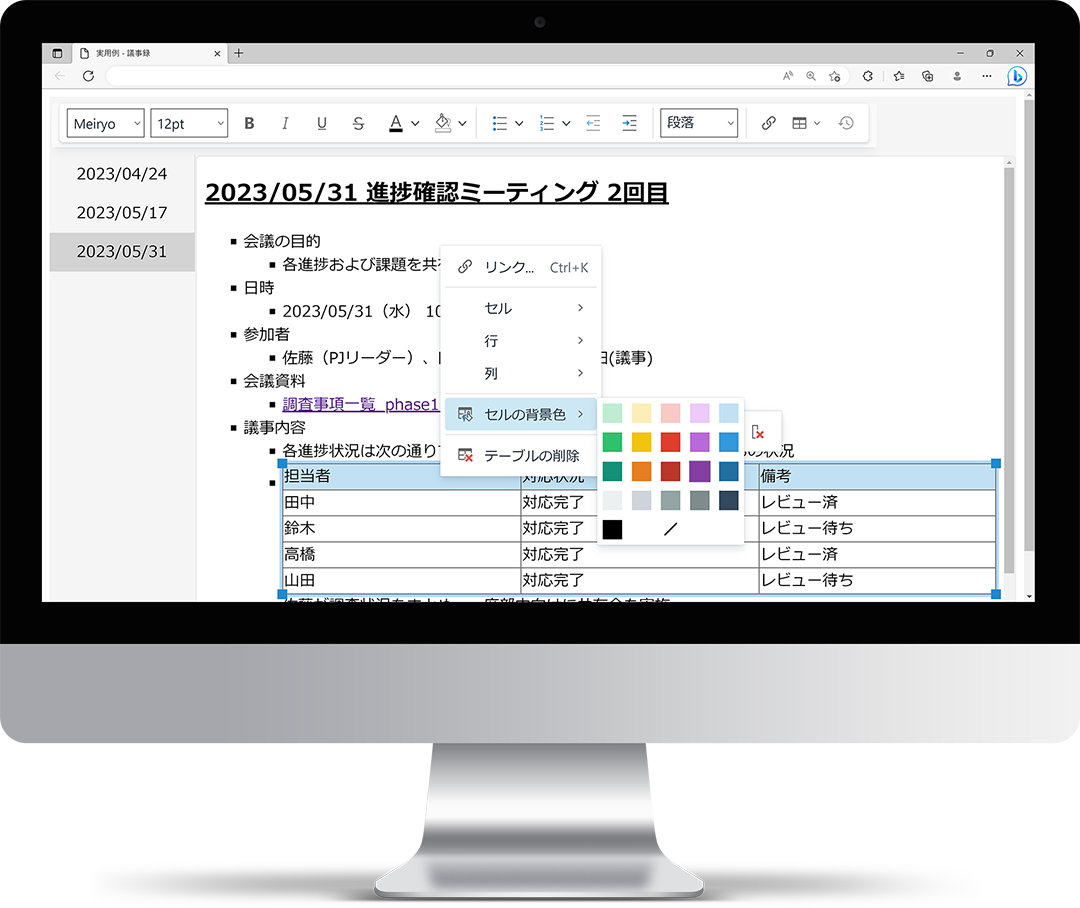
Excelのような画面や操作性をWebアプリケーション上に実現

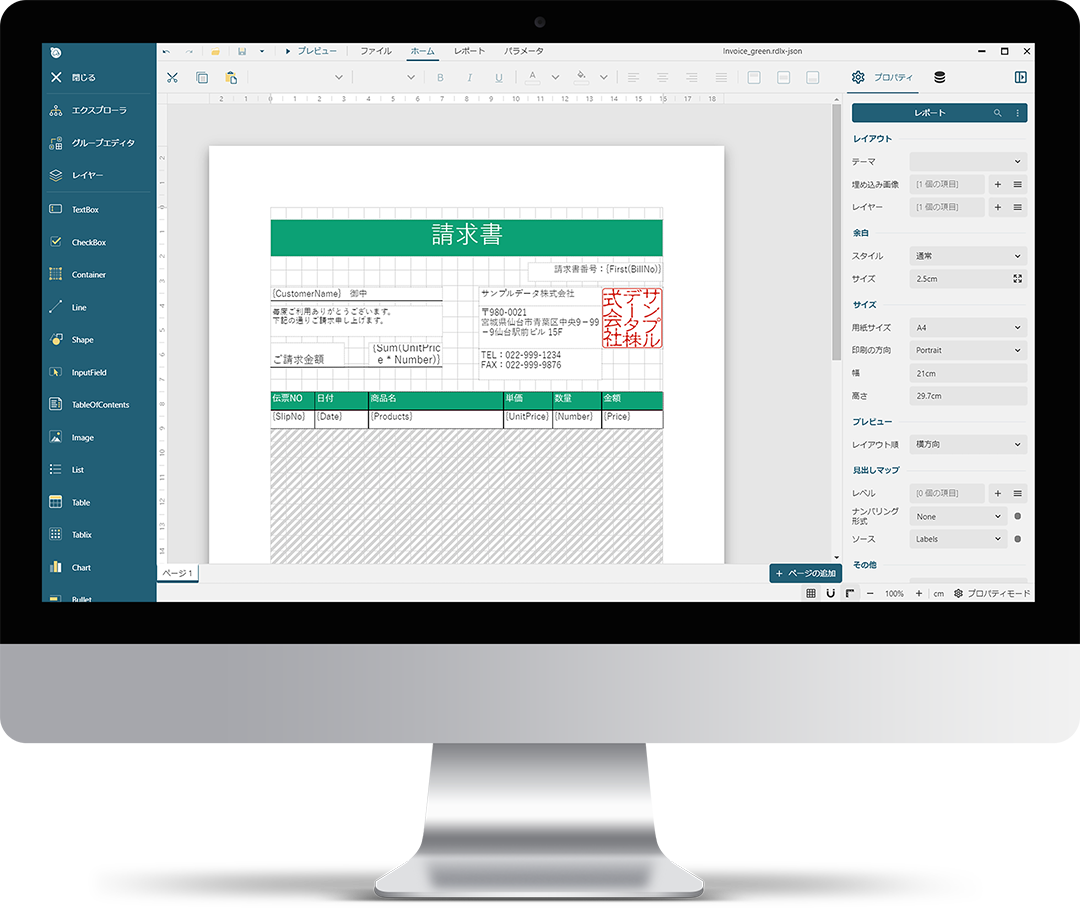
縦書きやPDF外字、禁則処理など日本の厳しい帳票案件に対応
信頼と安心の背景
メシウスは30年以上にわたりDeveloper Solutions〈開発支援ツール〉を提供しつづけており、累計60万ライセンスを超える出荷実績があります。
長年の実績に加え、製品機能の充実と品質維持そしてサポート体制が多くのお客様からの信頼を獲得しています。

85,000以上のお客様が利用

お客様に選ばれ続けて30年