Benefits
特長
ComponentOneはデスクトップ、Web、モバイルに対応した.NETアプリケーションの開発を可能にします。小規模な社内システムから大規模エンタープライズシステムまで、業務システムのあらゆるニーズに柔軟に対応し開発生産性を大幅に向上させます。
300種類を超えるコントロールのセット
データグリッド、チャート、入力、ナビゲーション、レポートなど業務アプリケーションに必要な機能を満たすコントロールを数多く収録しています。
Visual Studioのツールボックスから利用
統合開発環境Visual Studioのエコシステムに組み込まれ、簡単にコントロールの機能を利用できます。
共通仕様のAPI
複数の.NETプラットフォームで、同じコントロールを利用しやすいように、統一したAPIモデルを採用しています。
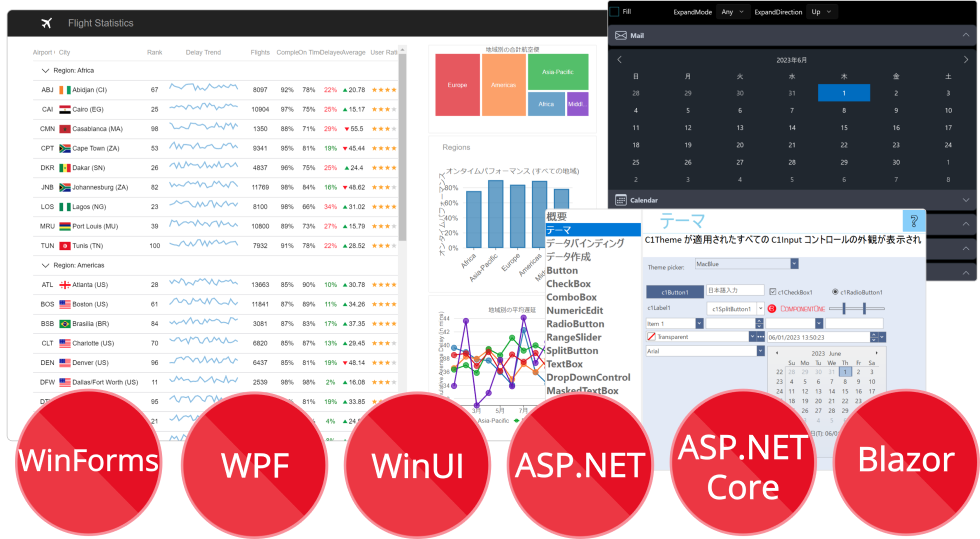
各.NETプラットフォームに対応
Windows Forms、WPF、ASP.NET、ASP.NET Core、Blazor、WinUIで利用できます。
最新の開発環境で利用
常に最新のOSや .NET、Visual Studioに対応します。
ComponentOneの特長
2023J v3の新機能

2023J v3では、.NET 8への対応を実施しています。.NET 6および.NET 7をサポートしていたすべてのコントロールが.NET 8に対応します。Windows Formsではリッチテキストエディタ「C1Editor」が正式に.NET 6および.NET 8に対応します。また、Blazorコンポーネントでは.NET 8によるパフォーマンス向上の恩恵を受けており、.NET 6よりさらに高速に動作することができます。その他にもWindows Forms、WPF、WinUI、Blazorのコンポーネントで機能追加を実施しています。
詳しく見る開発生産性の向上を支援
学習期間、開発期間の短縮に貢献
すべてのエディションで豊富なサンプルを提供しているため、導入初期の学習コストや開発にかかる期間を短縮することができます。複数エディションが必要な方はもちろん、新しいテクノロジーへの移行や学習にもお役立ていただけます。

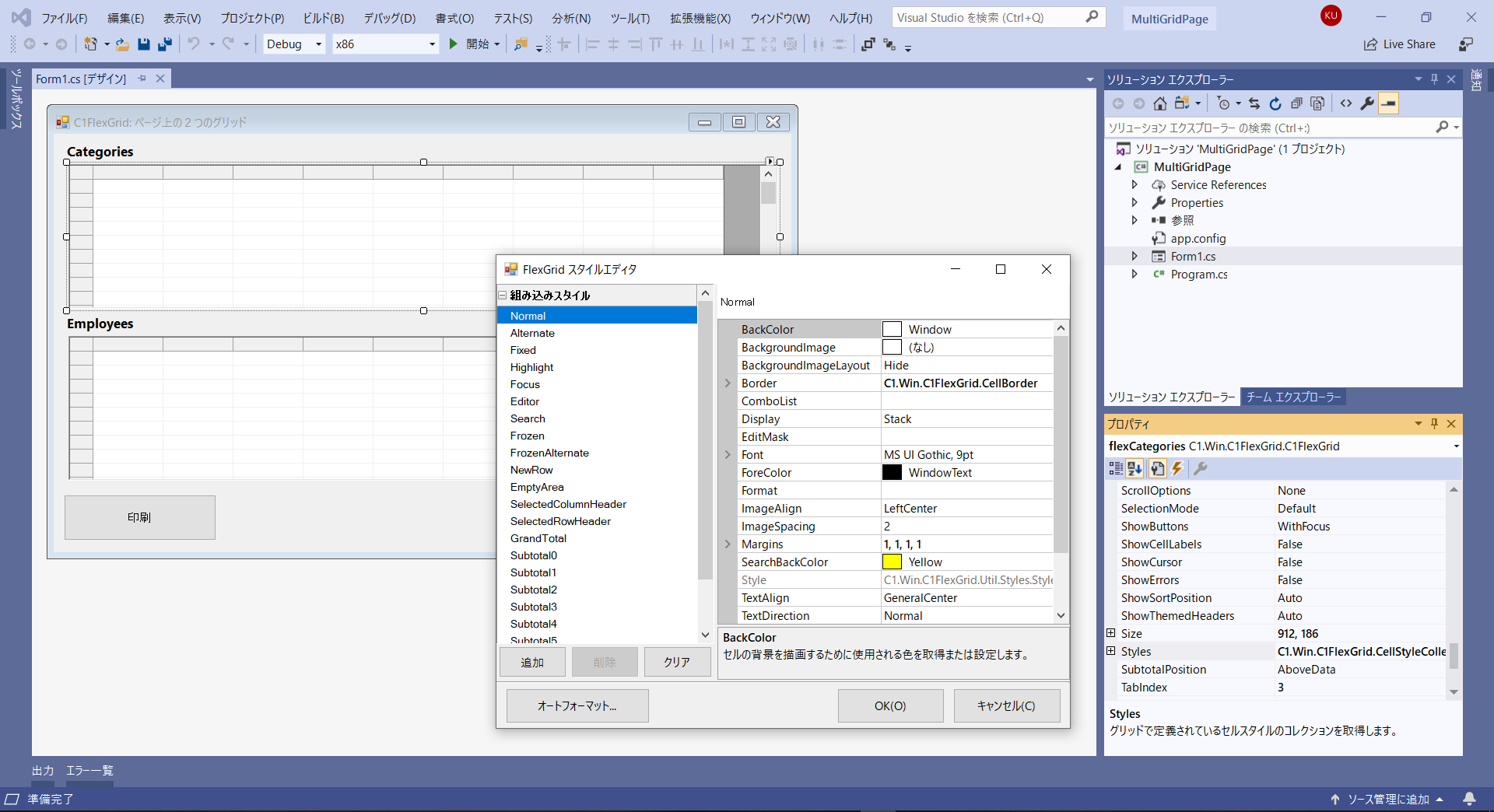
コーディング作業を軽減
収録コントロールは、どれも豊富なプロパティやメソッドを備えています。プロパティに値を直観的にセットするためのスマートタグやエディタ、ウィザードやデザイナといったGUIもあわせて提供していますので、高度な機能でも簡単に実装することができ、コーディング作業を大幅に軽減します。

ユーザーライセンスで柔軟な開発環境を実現
ユーザーライセンス体系を採用しており、製品の使用は「ユーザー登録」を行った1人の開発者(製品の利用者)に限定されます。1ユーザーライセンスにつき上限3台のPCにインストールができるので、さまざまな環境での開発やメンテナンスが柔軟に行えます。

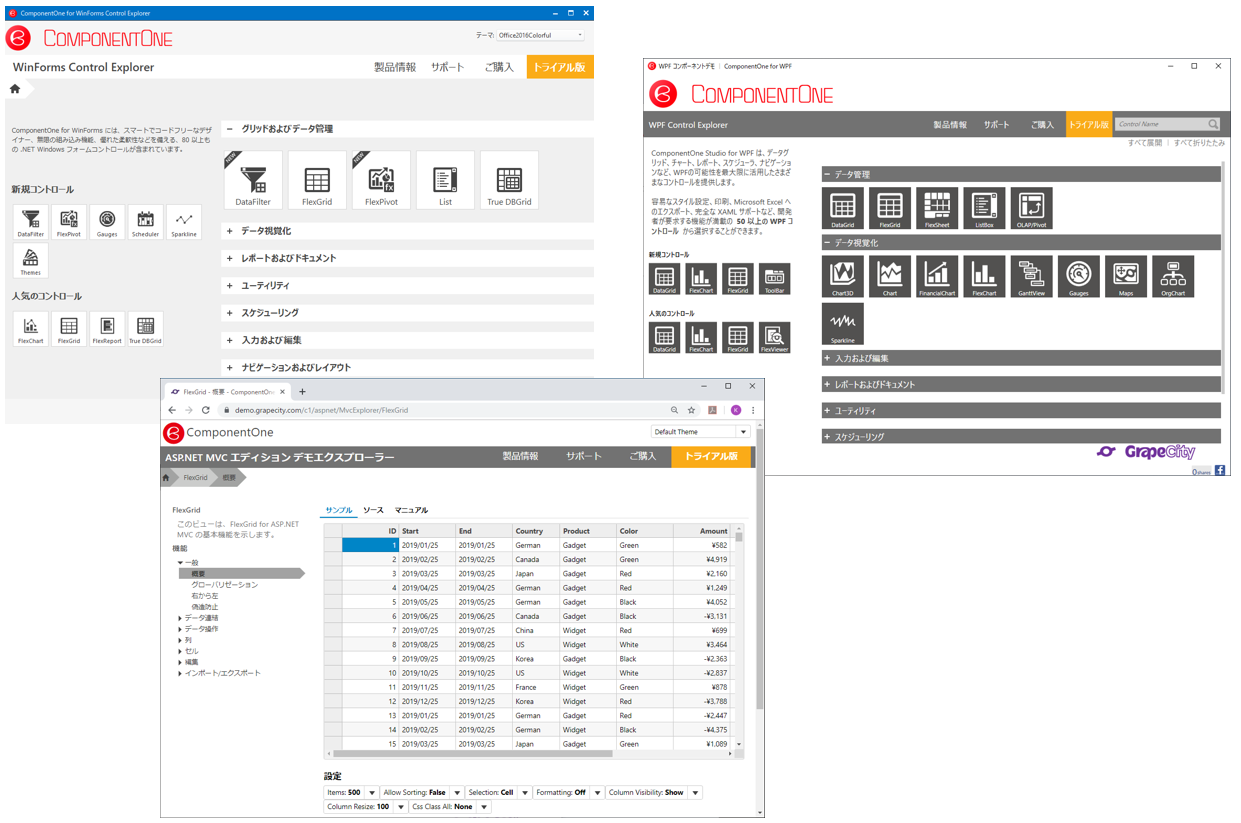
対応プラットフォーム
デスクトップ、Web、モバイルの各プラットフォームごとに.NETアプリケーション開発用のUIコントロールセットを用意しています。

Windows Forms
ASP.NET MVC
Blazor
WinUI
ASP.NET Web Forms
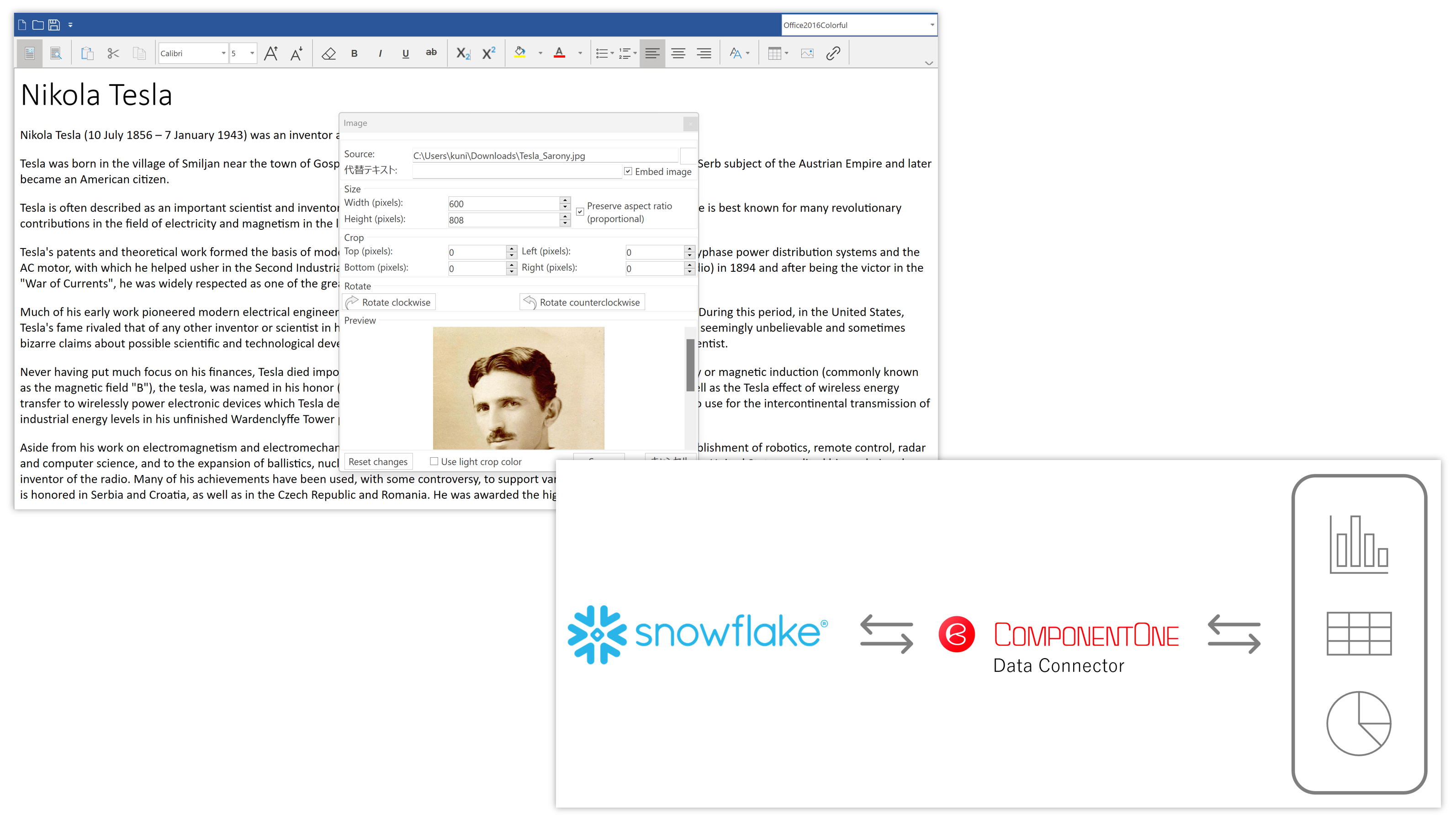
ComponentOne Data Services
「ComponentOne Data Services」は、クラウドサービスを含むさまざまなデータソースに接続して.NETアプリケーションでソートやフィルタリング、グループ化や集計などのデータ操作を実行するライブラリのセットです。

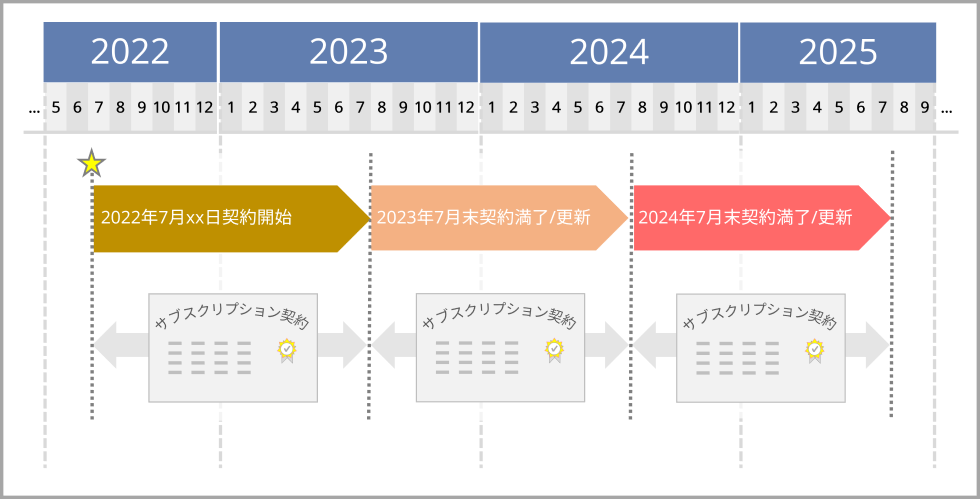
ComponentOne Enterprise サブスクリプション
「ComponentOne Enterprise」は、ComponentOneが提供するすべての.NETプラットフォームのコントロールを利用できるほか、「ComponentOne Enterprise」限定の機能も利用できます。利用形態やビジネスの変化への迅速な対応、新テクノロジーへの移行や導入を見据え「ComponentOne Enterprise」サブスクリプションの選択をお勧めします。
「ComponentOne Enterprise」限定の機能を提供
「ComponentOne Enterprise」サブスクリプションをご契約のユーザーのみご利用いただける限定コントロールを提供しています。
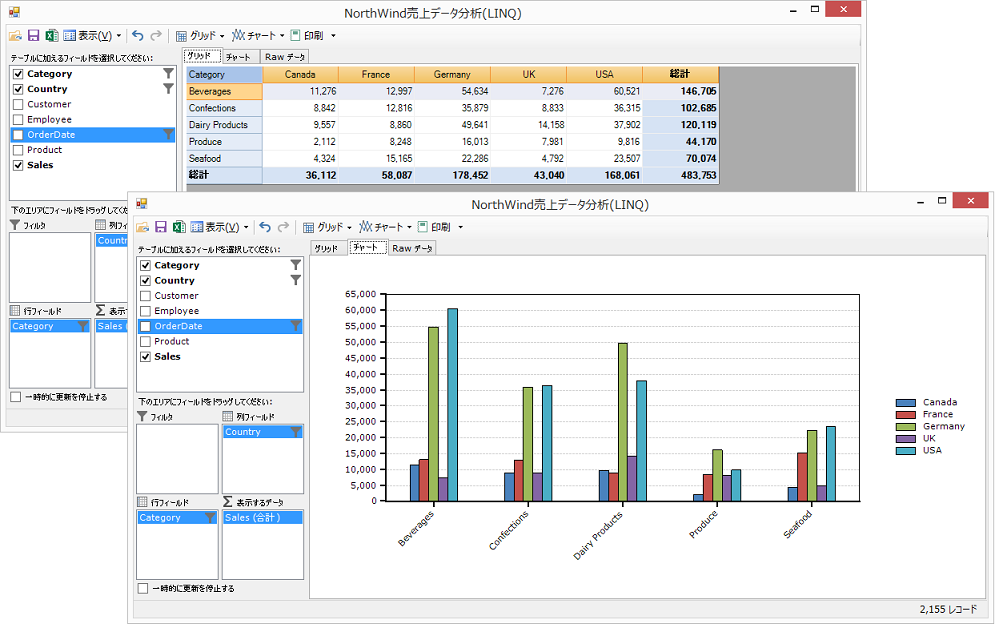
デスクトップアプリ開発用のエディションではBIツールに最適なピボットテーブルコントロール「FlexPivot」や「OLAP」、Webアプリ開発用エディションでは1レコードを複数行に表示できるグリッド「MultiRow」や金融業界向けに最適化されたチャート「FinancialChart」などがあります。

開発者応援価格でトータルコストを抑える
デスクトップ、Web、モバイルの.NETアプリケーション開発に対応した幅広いニーズを満たすエディションを収録しています。そのため、複数の開発ツールを揃える必要がありません。より多くのお客さまが導入しやすいよう、単体エディションを1つずつ揃えるよりもお得な価格に設定しています。また、すべてのプラットフォームで特定用途を除いてランタイムフリーです。複数のライセンスを導入する場合は、ライセンスパックをお求めやすい価格にてご用意しています。
特定のプラットフォームのみで利用する場合はプラットフォーム限定エディションのサブスクリプションをご契約できます。各プラットフォーム用のコントロールはすべて利用可能です(Enterprise限定機能を除く)。無料ですべての機能をお試しいただけます
今すぐダウンロードして試す安心と信頼のサポート体制

サポートサービス満足度
技術サポート利用者アンケートより(2016年1月〜2018年12月実施分)
選ばれ続けて30年
コンポーネントベンダーとして培われた30年の販売実績とサポート経験をもとに、高品質なサービスをご提供します。
豊富なドキュメント
ヘルプやデモに加え、ナレッジベースでは最新の製品情報をご確認いただけます。
E-mailサポート
開発時に課題が発生した際もご安心ください。
サブスクリプションをご契約中のお客様は、E-mailによる技術サポートをご利用いただけます。